Màu sắc chính là một phần không thể thiếu trong cuộc sống con người, đặc biệt chúng có thể gây ảnh hưởng đến cảm xúc. Chắc hẳn bạn cũng đang tìm hiểu thêm kiến thức để bắt đầu trong ngành thiết kế? Vậy thì bài viết này chính xác dành cho bạn, nội dung dưới đây sẽ giúp bạn nắm được các bảng mã màu phổ biến hiện nay và một số cách phối màu độc đáo bạn có thể tham khảo. Cùng tham khảo bài viết này ngay dưới đây nhé!
1. Bảng mã màu là gì?
Bảng mã màu hay còn gọi là bảng code, đóng vai trò quan trọng trong chuyên ngành thiết kế, giúp xác định chính xác các màu sắc cụ thể thông qua mã số tương ứng. Khi sử dụng bảng mã màu, bản thiết kế của bạn sẽ trở nên hài hòa và thu hút người nhìn. Khi sử dụng bảng màu sẽ giúp công việc thiết kế đồ họa trở nên đơn giản hơn, giúp cho máy tính hiểu và hiển thị màu sắc chính xác nhất.

Bảng màu code được hiển thị theo nhiều định dạng khác nhau, tuy nhiên định dạng mã màu Hex 6 chữ số được sử dụng nhiều nhất hiện nay. Giá trị của mỗi Hex sẽ năm trong khoảng từ 00 (thấp nhất) đến - FF (cao nhất).
Bảng mã màu được sử dụng để xác định màu sắc cụ thê̂̉ trong thiết kế, trang trí, in ấn và nhiều lĩnh vực khác. Nó giúp cho người sử dụng phân biệt các mảng màu sắc với nhau một cách chính xác nhất. Điều này hữu ích khi cần đảm bảo độ tương thích màu sắc hoặc thường xuyên làm việc với các biểu đồ, bản đồ hay chuẩn mực màu sắc trong may mặc.
2. Một số bảng mã màu phổ biến hiện nay
Hiện nay có khá nhiều bảng mã màu được sử dụng rộng rãi ở định dạng mà máy tính có thể đọc được. Dưới đây là một số bảng mã màu phổ biến được các chuyên gia thiết kế sử dụng:
2.1. Bảng mã màu HTML
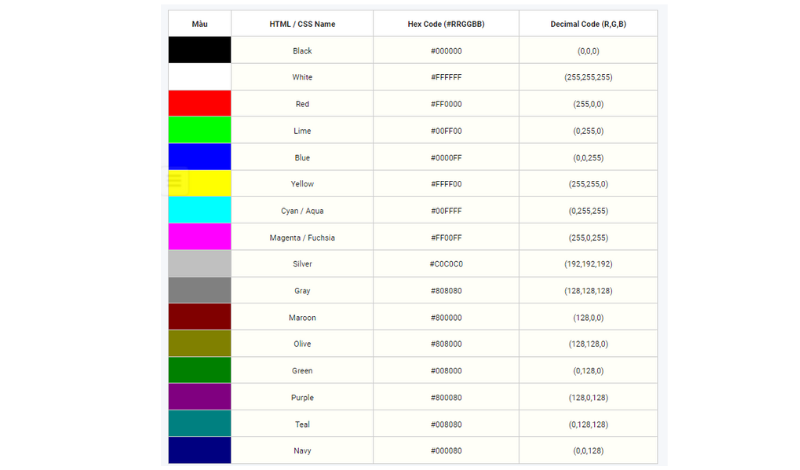
Bảng mã màu HTML là một hệ thống mã màu sử dụng trong lập trình web để xác định và biểu diễn màu sắc trên các trang web. Bảng mã màu HTML sử dụng mã màu HEX (Hexadecimal) hoặc tên màu để định nghĩa màu sắc cho các phần tử trên trang web. Việc sử dụng bảng mã màu HTML giúp nhà phát triển web dễ dàng chọn lựa màu sắc và đồng nhất màu sắc trên trang web của họ.

Bảng mã màu HTML thường được sử dụng trong việc thiết kế giao diện web, đảm bảo sự đồng nhất và thống nhất về màu sắc trên trang web. Việc sử dụng bảng mã màu HTML giúp tạo ra trải nghiệm người dùng thú vị và chuyên nghiệp trên các trang web.
2.2. Bảng mã màu CSS (Cascading Style Sheets)
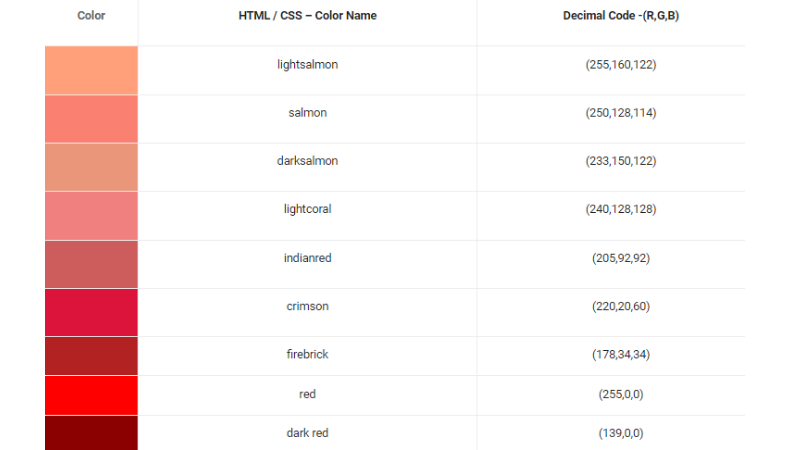
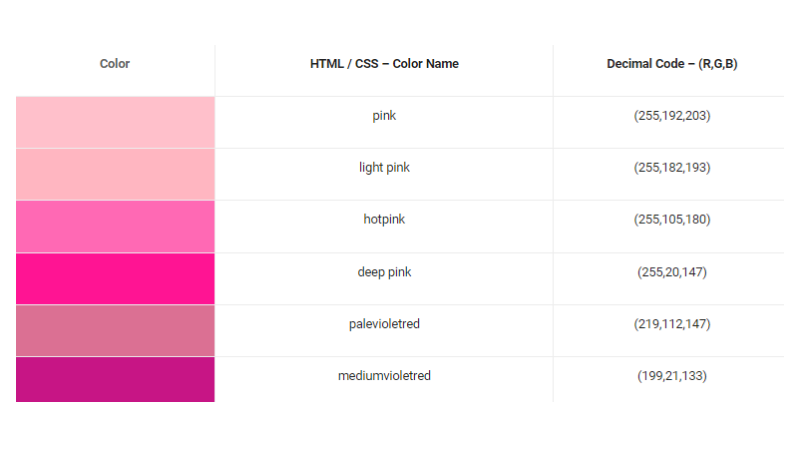
Bảng mã màu CSS là một hệ thống mã màu được sử dụng trong CSS để xác định màu sắc cho các phần tử trên trang web. Bảng mã màu CSS cung cấp các giá trị màu mà có thể được sử dụng trong mã CSS để định nghĩa màu cho văn bản, nền, hoặc đường viền của các phần tử trên trang web.
Bảng mã màu CSS thường bao gồm các giá trị màu sắc như mã màu HEX, tên màu, hoặc giá trị RGBA (red, green, blue, alpha) để định nghĩa màu sắc một cách chính xác và linh hoạt. Việc sử dụng bảng mã màu CSS giúp nhà phát triển web dễ dàng thiết kế và tùy chỉnh giao diện web theo ý muốn của họ.
Việc sử dụng bảng mã màu CSS giúp tăng tính thẩm mỹ và chuyên nghiệp cho trang web của bạn, tạo ra trải nghiệm người dùng tốt hơn và giữ cho người dùng muốn trở lại trang web của bạn.
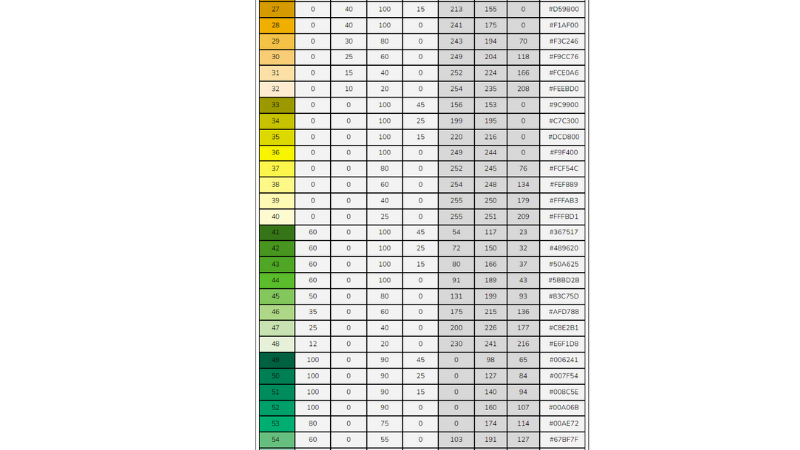
2.3. Bảng mã màu HEX (Hexadecimal)
Bảng mã màu HEX là hệ thống mã màu sử dụng hệ thập lục phân (Hexadecimal) để biểu diễn màu sắc. Trong bảng mã màu HEX, mỗi màu được biểu diễn bằng một chuỗi ký tự gồm 6 ký tự: từ 0 đến 9 và các ký tự chữ cái từ A đến F.
Mỗi một cặp ký tự trong chuỗi HEX đại diện cho một giá trị màu của một màu cơ bản, trong đó hai ký tự đầu tiên biểu diễn mức độ đỏ, hai ký tự tiếp theo biểu diễn mức độ xanh lục, và hai ký tự cuối cùng biểu diễn mức độ xanh dương.
Ví dụ: Màu đỏ hoàn toàn sẽ có mã HEX là #FF0000, trong đó FF biểu diễn mức độ đỏ ở mức tối đa, và các giá trị xanh lục và xanh dương là 00, nghĩa là không có màu xanh lục và xanh dương.
Mỗi màu trong bảng mã màu HEX có thể biểu diễn 16 triệu màu khác nhau, cho phép tùy chỉnh và chọn màu sắc một cách linh hoạt trong thiết kế đồ họa và web.
Bảng mã màu HEX thường được sử dụng để định nghĩa màu sắc trong mã nguồn HTML, CSS và nhiều ứng dụng khác liên quan đến thiết kế trực tuyến và đồ họa.
2.4. Bảng mã màu RGB (Red, Green, Blue)
Bảng mã màu RGB là một hệ thống màu sắc cơ bản được sử dụng rộng rãi trong thiết kế đồ họa và công nghệ. Hệ thống màu này gồm ba màu cơ bản là đỏ (Red), xanh lá cây (Green), và xanh dương (Blue). Bằng cách kết hợp các giá trị màu của ba màu cơ bản này trong phạm vi từ 0 đến 255, bảng mã màu RGB cho phép tạo ra hàng triệu màu sắc khác nhau.


Mỗi màu trong bảng mã màu RGB được biểu diễn bằng một số từ 0 đến 255, trong đó 0 thể hiện màu tối nhất và 255 thể hiện màu sáng nhất. Kết hợp các giá trị màu của ba màu cơ bản này, chúng ta có thể tạo ra các màu sắc mới và đa dạng.
Một số ứng dụng của bảng mã màu RGB:
- Thiết kế đồ họa và website
- Hiển thị màu sắc trên màn hình điện tử (máy tính, điện thoại, TV,...)
- In ấn và xuất bản: bảng màu RGB thường được chuyển sang mã màu CMYK để in ấn
- Đồ họa máy tính và trò chơi điện tử
- Hệ thống chiếu sáng, thiết bị điện tử gia dụng,...
Bảng mã màu RGB đóng vai trò quan trọng trong việc tái tạo màu sắc và tạo ra các hiệu ứng thị giác đa dạng trong nhiều lĩnh vực khác nhau.
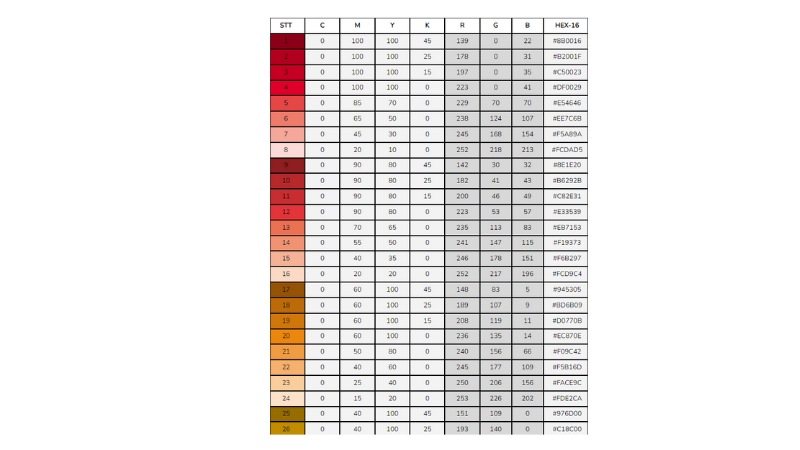
2.5. Bảng mã màu CMYK (Cyan, Magenta, Yellow, Black)
Bảng mã màu CMYK là hệ thống màu sắc sử dụng trong in ấn, đặc biệt là khi in ấn trên giấy. CMYK là viết tắt của C: Cyan (Xanh Lam), M: Magenta (Đỏ Tươi), Y: Yellow (Vàng), và K: Key (Đen). Hệ thống màu CMYK sử dụng sự kết hợp của các màu cơ bản này để tạo ra màu sắc khác nhau trên bề mặt in ấn.


Hệ thống màu CMYK thường được sử dụng trong các công việc liên quan đến in ấn, như in ấn sách báo, tờ rơi, poster, name card, và các tài liệu quảng cáo khác. Để xác định rõ màu sắc cần in và đảm bảo đúng màu in trên giấy.
Khi bạn cần in ấn các tài liệu đồ họa chất lượng cao và chính xác với màu sắc đa dạng, thì hệ thống màu CMYK là lựa chọn phổ biến và hiệu quả. Việc sử dụng màu CMYK giúp đảm bảo rằng màu sắc in ra trên giấy sẽ chính xác như mong đợi, đồng thời đảm bảo rằng sản phẩm in ấn sẽ có chất lượng cao và mang tính thẩm mỹ.
3. Các bảng mã màu sáng tạo vào thiết kế
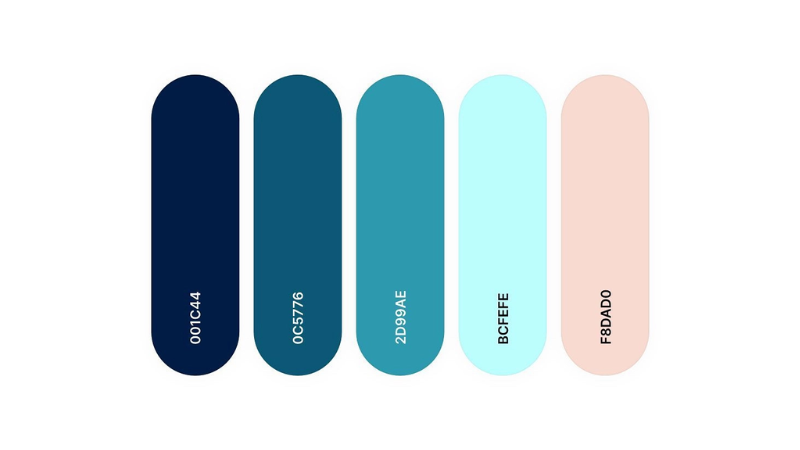
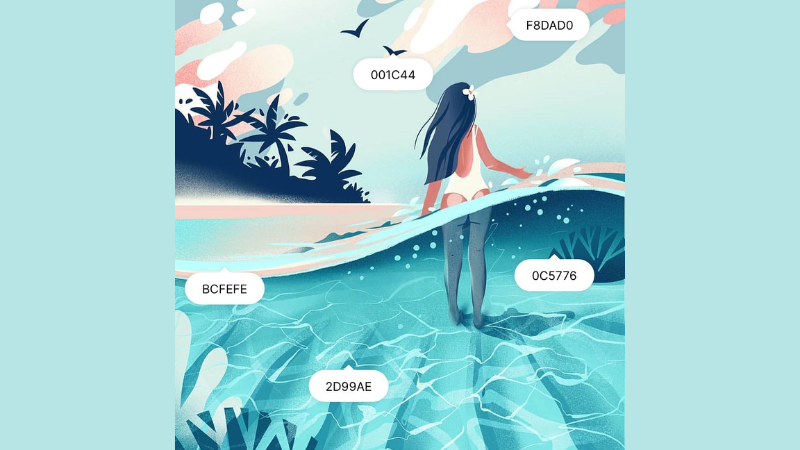
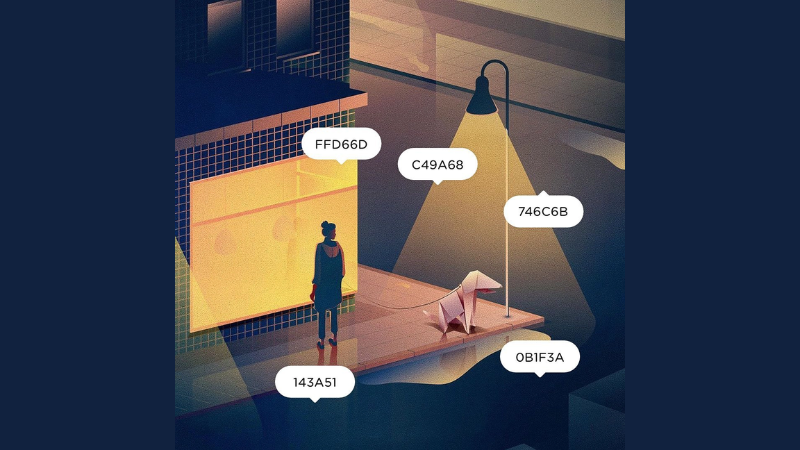
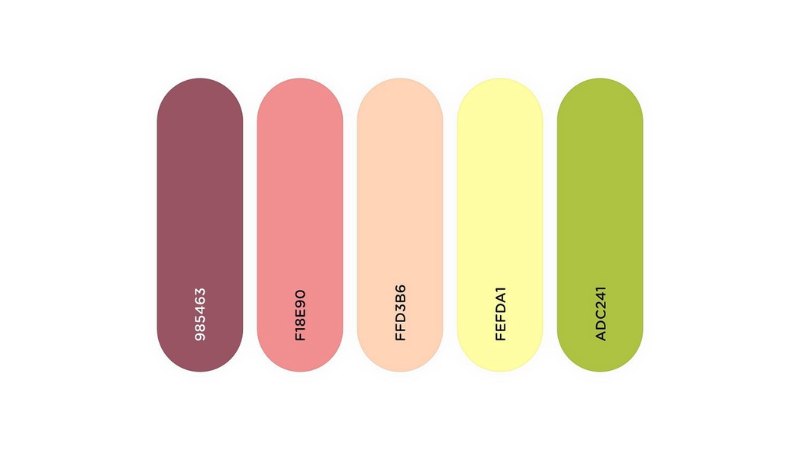
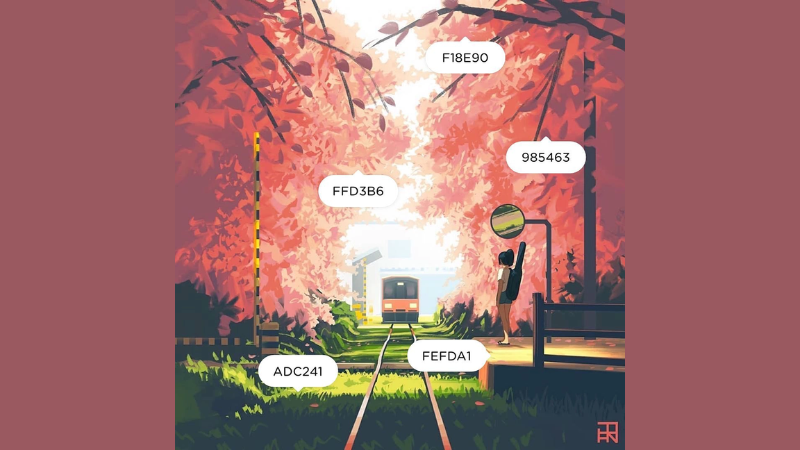
Việc lựa chọn ý tưởng thiết kế là điều không hề đơn giản, hơn hết việc phối màu sắc để sản phẩm trở nên hài hòa và thu hút ánh nhìn của mọi người lại là một điều khó khăn hơn. Nếu như bạn đang bí ý tưởng cho các thiết kế đồ họa, UX - UI, motion, bao bì sản phẩm,... thì bạn có thể tham khảo một số bảng màu gốc và cách phối màu dưới đây:
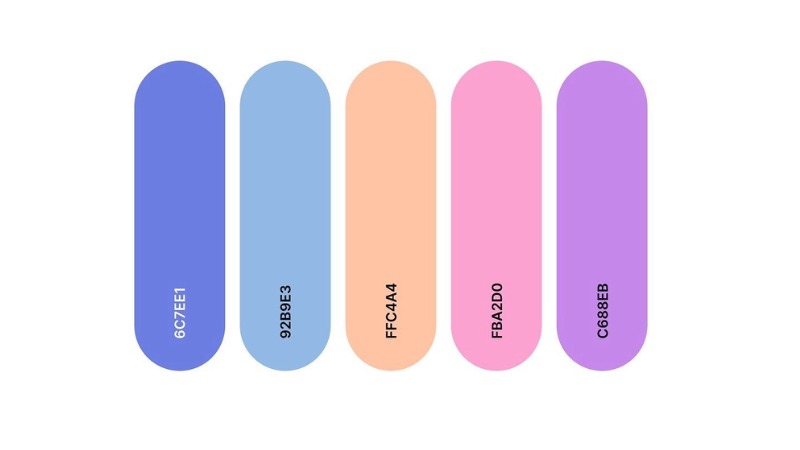
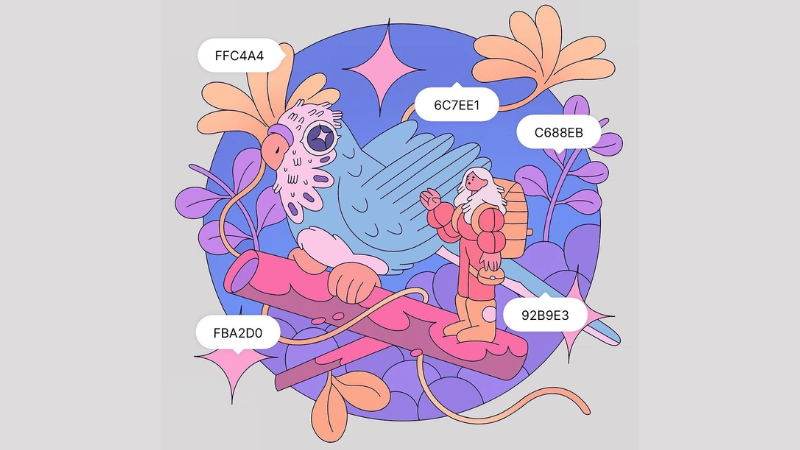
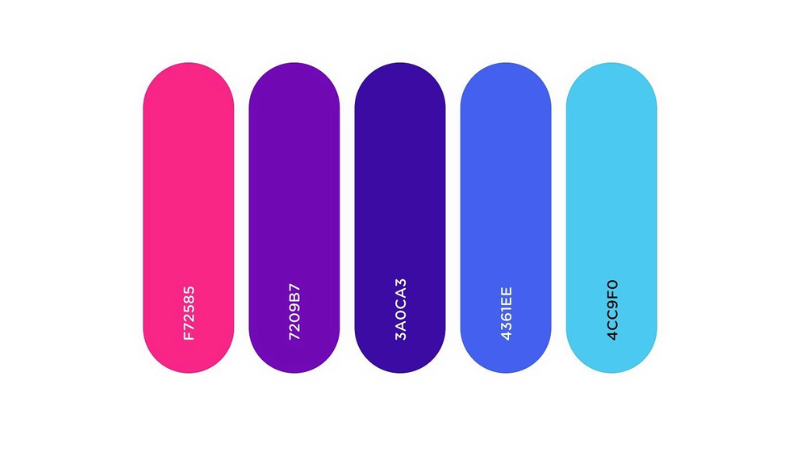
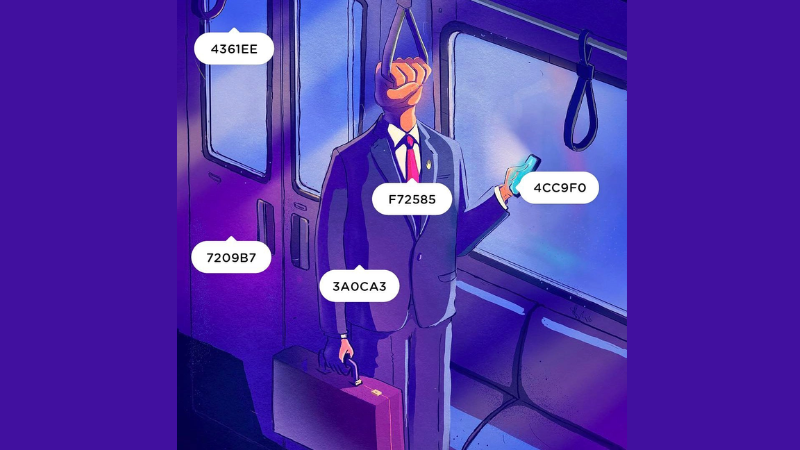
Phối màu giữa bảng màu hồng + Bảng màu tím + Bảng màu xanh


Phối bảng màu xanh lá + bảng màu xanh dương + bảng màu xanh lam


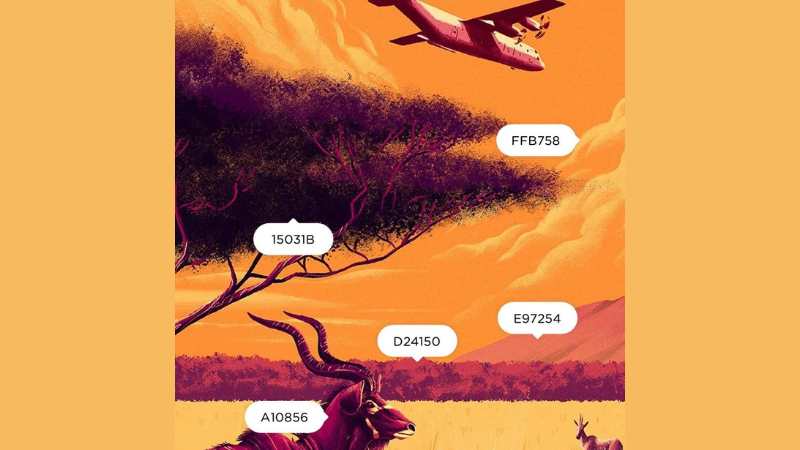
Phối bảng màu tím + bảng màu vàng + bảng màu cam


Phối bảng màu xanh nước biển + xanh lục + xanh da trời


Phối bảng màu xanh dương + màu vàng


Phối bảng màu pastel


Phối bảng màu nóng


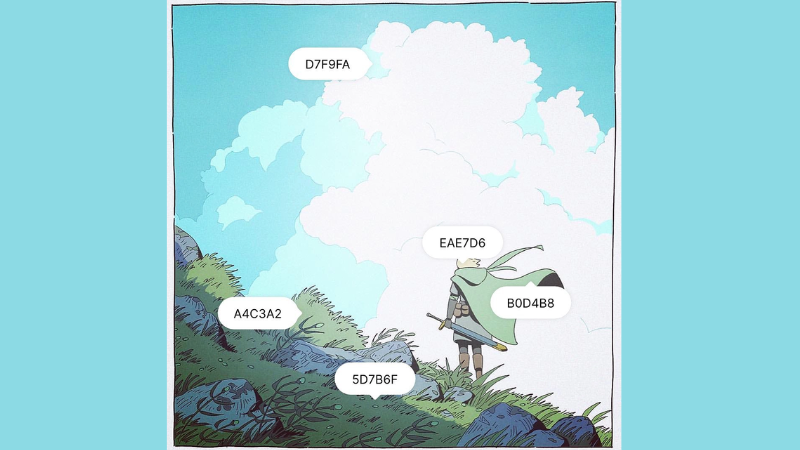
Phối màu chủ đạo là tone màu lạnh


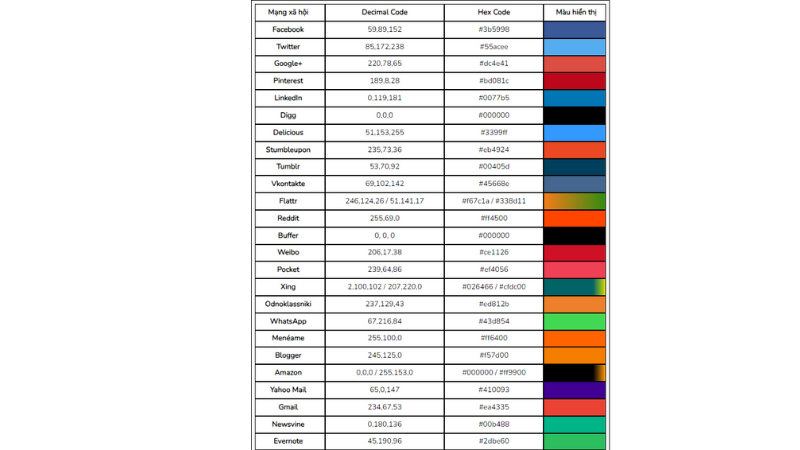
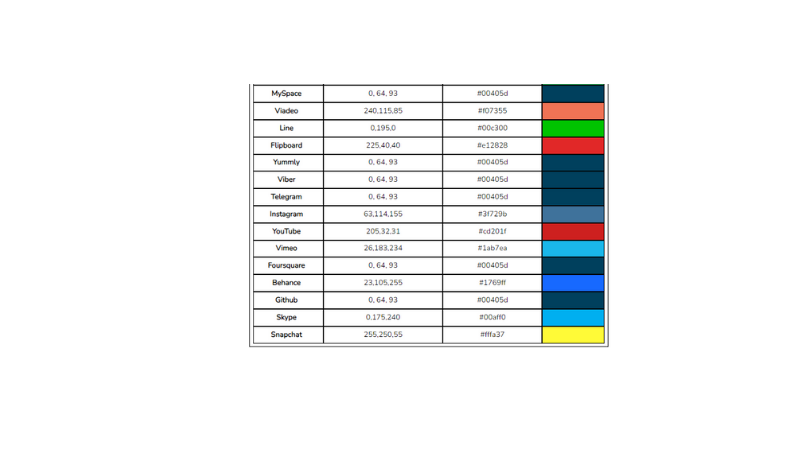
Bảng mã màu icon mạng xã hội


4. Phần mềm lấy mã màu đơn giản - dễ sử dụng
Để xác định mã màu của một điểm trên thiết kế nhanh & đơn giản, có nhiều cách để bạn có thể lấy được mã màu theo chuẩn. Với những người thiết kế chuyên nghiệp, việc này không khó, nhưng với những người mới bắt đầu thì lại gặp khó khăn vì số lượng mã màu rất lớn và không thể nhớ hết.

Hiện nay, có nhiều công cụ trên máy tính giúp bạn xác định mã màu của một điểm nhanh chóng hơn. Tuy nhiên, nếu màn hình hiển thị màu không tốt, có thể dẫn đến sai sót trong việc xác định mã màu từ phần mềm. Dưới đây là một số công cụ lấy mã màu chuyên nghiệp & chính xác bạn có thể sử dụng:
- Pixie ứng dụng lấy mã màu miễn phí: Không tích hợp công cụ thu phóng, không hỗ trợ lưu màu, hỗ trợ trên nền tảng windows
- Ứng dụng lấy mã màu Just Color Picker: Tích hợp công cụ thu phóng, không hỗ trợ lưu màu, hỗ trợ trên nền tảng windows
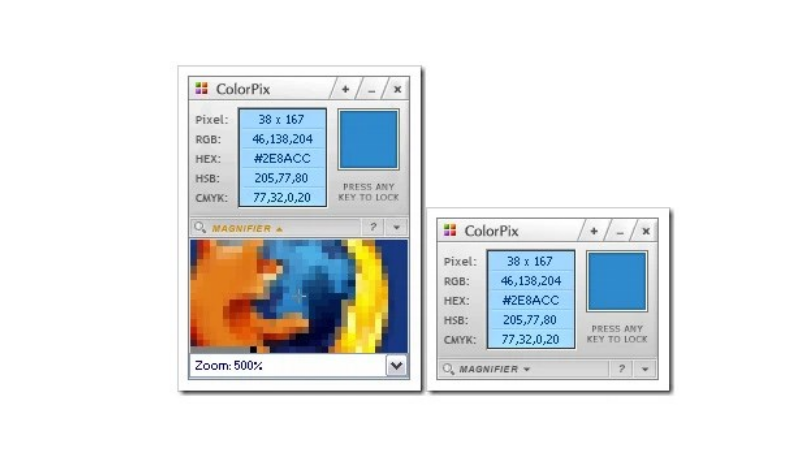
- Ứng dụng lấy mã màu đến từng điểm ảnh ColorPix: Tích hợp công cụ thu phóng, không hỗ trợ lưu màu, hỗ trợ trên nền tảng windows
- Ứng dụng lấy mã màu đơn giản Anry Color Picker: Tích hợp công cụ thu phóng, hỗ trợ lưu màu, hỗ trợ trên nền tảng windows
- Ứng dụng lấy mã màu nhanh Eye Dropper: Không tích hợp công cụ thu phóng, hỗ trợ lưu màu, hỗ trợ trên nền tảng windows
Mong rằng bài viết trên đã giúp bạn có được thông tin rõ ràng, cụ thể về các bảng mãu màu phổ biến hiện nay. Đồng thời có thêm những cái nhìn mới mẻ về cách phối màu độc đáo, các lấy mã màu sao cho đơn giản và hiệu quả nhất!
Theo dõi website của Margram để cập nhật thường xuyên những kiến thức hữu ích về thiết kế hoặc bạn có thể ghé thăm các sản phẩm thiết kế bao bì độc đáo của chúng tôi!
>>> Bài viết liên quan:











Cách tải font chữ thư pháp về máy tính chi tiết mới nhất
100+ ý tưởng trang trí Tết trong nhà đẹp và ý nghĩa nhất 2026
Xu hướng bao bì quà Tết 2026 giúp bứt phá doanh thu
Bí kíp thiết kế bao bì yến sào đẹp bán chạy nhất 2026
14++ Mẫu chữ thư pháp đẹp kèm font chữ hiện đại
10 Concept Trang Trí Góc Chụp Ảnh Tết Sống Ảo Đẹp Mê Mẩn
Top 10 Hộp Bánh Tết Sang Trọng Đi Biếu Tặng 2025
10+ mẫu bao bì yến sào cao cấp giúp tăng doanh thu mùa Tết
Chiến lược kinh doanh yến sào cuối năm thành công mùa cao điểm
Cách trang trí hộp quà bằng giấy đơn giản mà ấn tượng
Logo các hãng thể thao nổi tiếng và bài học thiết kế bạn cần biết để thành công
Thiết kế linh vật - Bí quyết tạo nên gương mặt đại diện độc đáo cho thương hiệu
BTS 50+ cảm hứng thiết kế logo giày dép đẹp dành cho bạn
Tổng hợp 15+ mẫu phong bì công ty đẹp 2025
10+ ý tưởng thiết kế bao bì Halloween siêu ấn tượng cho năm 2025
Logo màu xanh dương - Ý nghĩa, cách phối màu và ý tưởng thiết kế
Tổng Hợp Các Mẫu Logo Dược Phẩm Ấn Tượng Và Nổi Tiếng Nhất Thế Giới
In ấn sổ tay doanh nghiệp chuẩn, đẹp và tối ưu chi phí
Cẩm nang chọn đơn vị thiết kế logo Hà Nội
Bắt trọn xu hướng kinh doanh với các mẫu hộp bánh trung thu 2025 mới nhất