Để có được bản thiết kế hoặc sản phẩm cho ra đúng với ý tưởng nhất điều đầu tiên bạn cần nắm được đó là bảng màu sắc chuẩn cơ bản. Vậy làm sao để phân biệt các mã màu và lấy màu sắc phù hợp với thông điệp bạn muốn nhắn gửi vào sản phẩm nhất? Cùng tìm hiểu ngay dưới bài viết này nhé!
1. Hướng dẫn chi tiết cách xác định bảng màu sắc chuẩn
Hiện tại có 4 cách xác định mã màu: HEX, RGB, HSL/HSV, CMYK, tuy nhiên mã màu RGB và HEX là được sử dụng nhiều nhất. Cùng tìm hiểu chi tiết các xác định dưa vào 2 mã màu dưới đây:
Xác định mã màu đơn giản theo bảng màu RGB
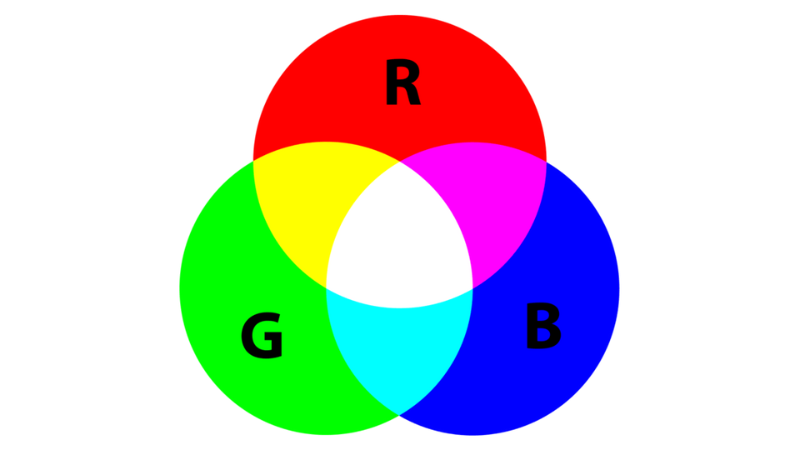
Bảng màu RGB (Red, Green, Blue) là một hệ thống màu sắc được sử dụng rộng rãi trong công nghệ và thiết kế đồ họa. Trong bảng màu RGB, mỗi màu sắc được tạo ra bằng cách kết hợp các giá trị của ba màu cơ bản: đỏ (Red), xanh lá cây (Green), và lam (Blue).

Mỗi màu trong bảng màu RGB được biểu diễn bằng một số từ 0 đến 255 cho mỗi màu cơ bản. Bằng cách kết hợp các giá trị của ba màu cơ bản này, chúng ta có thể tạo ra hàng triệu màu sắc khác nhau để sử dụng trong các ứng dụng số, thiết kế đồ họa và trực tuyến.
Cách thể hiện: rgb (giá trị 1, giá trị 2, giá trị 3) với các giá trị từ 0 đến 225
Ví dụ: rgb (0,255,0) màu tương ứng sẽ là màu xanh lá
Xác định mã màu dựa vào hệ thập lục phân - HEX
Bảng màu hệ thập lục phân - HEX là công cụ sử dụng để biểu diễn màu sắc dưới dạng mã màu HEX (Hexadecimal Color Code). Mỗi màu trong bảng màu HEX được biểu diễn bằng một chuỗi 6 ký tự bao gồm các chữ số và chữ cái từ 0 đến F.
Bảng màu sắc chuẩn HEX giúp xác định và chọn màu sắc trong thiết kế đồ họa, trang web và ứng dụng. Bằng cách sử dụng mã màu HEX, người thiết kế có thể đảm bảo rằng màu sắc hiển thị trên màn hình sẽ trùng khớp với màu sắc mong muốn.
Ví dụ: Màu đỏ có mã màu HEX là #FF0000, trong đó FF biểu diễn cho màu đỏ hoàn toàn, còn 00 cho mức độ xanh lá cây và lam là 0.
2. Tổng hợp các bảng màu sắc theo chuẩn quốc tế
Hiện tại có 4 bảng màu sắc được sử dụng rộng rãi nhất trong ngành công nghiệp như thiết kế đồ họa, in ấn,.... Tại Việt Nam mà bạn có thể đã biết đến:
Bảng màu sắc phổ biến nhất HTML
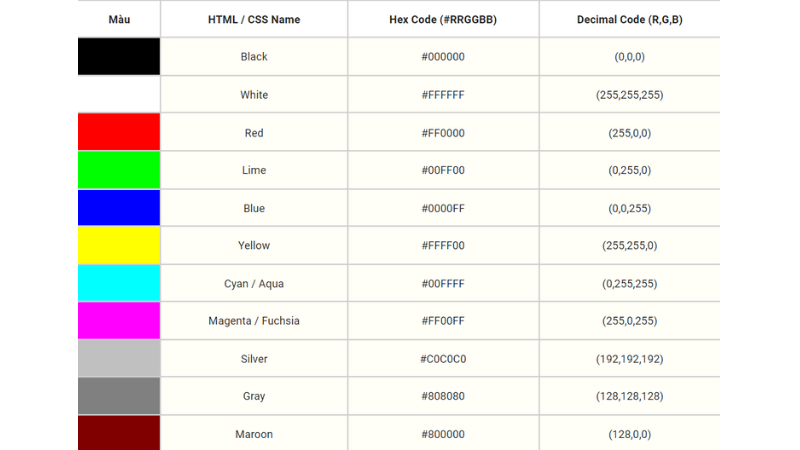
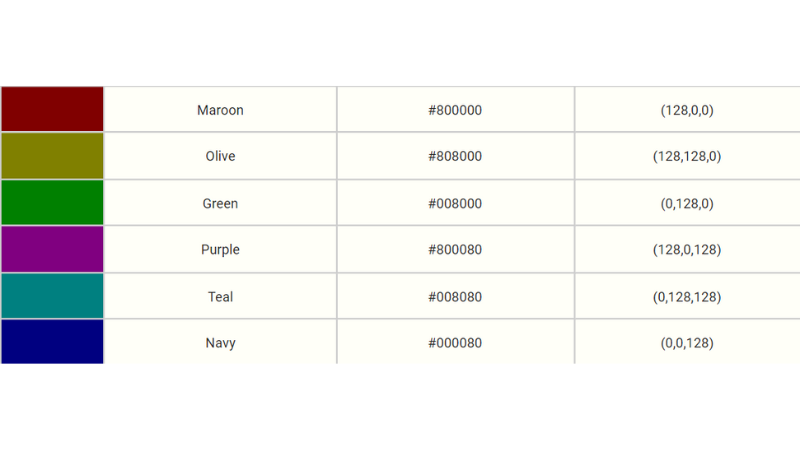
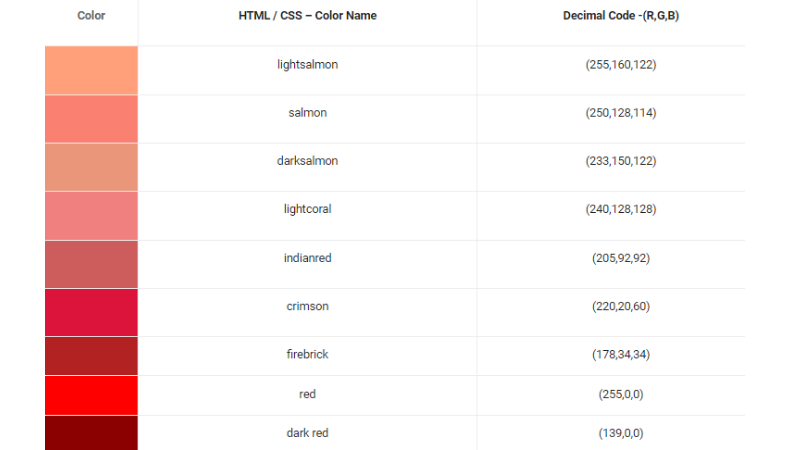
Bảng màu sắc chuẩn HTML, hay còn gọi là bảng màu web, là một tập hợp các màu sắc được sử dụng để thiết kế trang web. Bảng màu HTML có hơn 16 triệu màu khác nhau, được biểu diễn bằng mã màu HEX (hexadecimal) gồm 6 ký tự, thường bắt đầu bằng ký tự "#".


Bảng màu HTML đã trở thành một phần quan trọng trong việc thiết kế trang web hiện đại và đa dạng, giúp tạo ra giao diện trực quan và hấp dẫn cho người dùng. Việc sử dụng bảng màu HTML giúp tối ưu hóa trải nghiệm người dùng và tạo ra ấn tượng mạnh mẽ trong thiết kế web.
Bảng màu CSS
Bảng màu CSS, hay còn gọi là bảng màu Cascading Style Sheets, là tập hợp các màu sắc được sử dụng để định dạng và trang trí các phần tử trên trang web. CSS cho phép người phát triển web tạo ra giao diện đồ họa đẹp mắt và linh hoạt cho trang web của mình bằng cách định dạng màu sắc, cỡ chữ, khoảng cách, vị trí và nhiều thuộc tính khác.
Bảng màu RGB - hiển thị trong các thiết bị điện tử
Bảng màu RGB là một hệ thống màu sắc cơ bản được sử dụng rộng rãi trong nhiều lĩnh vực như thiết kế đồ họa, in ấn, điện tử, truyền hình,... Bảng màu sắc chuẩn RGB bắt nguồn từ những năm 1861 khi nhà khoa học người Pháp Ogden Rood đã đề xuất một hệ thống màu sắc dựa trên sự kết hợp của ba màu cơ bản: đỏ, xanh lá, và xanh dương.

Sau đó, vào những năm 1930, hệ thống màu RGB đã được phát triển và áp dụng vào công nghệ in ấn và truyền hình. Màu RGB được sử dụng để tái tạo màu sắc trên màn hình và thiết bị điện tử, dựa trên việc kết hợp các giá trị độ sáng của ba màu cơ bản.
Đến nay, bảng màu RGB đã trở thành một phần không thể thiếu trong thiết kế đồ họa, trình chiếu, và đặc biệt là trong thiết kế web. Việc sử dụng bảng màu RGB giúp tạo ra các tông màu đa dạng, chân thực và hấp dẫn, đồng thời cung cấp cho người thiết kế sự linh hoạt trong việc định dạng màu sắc cho các sản phẩm của mình.
Tham khảo thêm toàn bộ bảng mã màu RGB tại đây!
Bảng màu CMYK - sử dụng trong in ấn
Bảng màu CMYK là một hệ thống màu sắc chủ yếu được sử dụng trong in ấn, đặc biệt là in ấn màu. Vào những năm 1906, bảng màu CMYK đã được người Pháp Eugène Chevreul đề xuất sử dụng ba màu cơ bản: Cyan (xanh lam), Magenta (đỏ tía), và Yellow (vàng) để tạo ra mọi màu sắc khác.
Sau đó, vào những năm 1930, ý tưởng này đã được kết hợp với màu đen (Key), tạo ra hệ thống màu CMYK hiện đại. Chữ "K" trong CMYK thường đại diện cho màu đen (Key) để phân biệt với màu Cyan, Magenta và Yellow. Màu đen được thêm vào hệ thống CMY để cải thiện độ sâu và độ chính xác của màu in trong quá trình in ấn.
Bảng màu sắc chuẩn CMYK là công cụ quan trọng giúp các nhà in và thiết kế đạt được màu sắc chính xác và chất lượng trong các sản phẩm in ấn như sách, tờ rơi, và biểu mẫu. Hệ thống màu CMYK đóng vai trò quan trọng trong ngành in ấn và là tiêu chuẩn cho việc tái tạo màu sắc trong các sản phẩm in ấn màu.
Với 4 bảng màu sắc theo tiêu chuẩn Việt Nam vừa kể trên chắc chắn bạn đã nắm chắc kiến thức về màu sắc cơn bản. Tuy nhiên làm sao để có thể lấy một mã màu cụ thể một cách nhanh và chính xác nhất? Cùng tìm hiểu tiếp bài viết dưới đây!
4. Hướng dẫn cách lấy chi tiết một mã màu nhanh nhất
Hiện nay có vô số phương pháp lấy mã màu nhanh - chuyên nghiệp tuy nhiên cách lấy mã màu dưới đây sẽ đơn giản và chính xác nhất cho bạn.
Sử dụng nhanh tiện ứng mở rộng trong trình duyệt chrome để lấy bất cứ mã màu ở trang web nào bạn muốn. Margram gợi ý bạn sử dụng công cụ ColorZilla cài đặt trực tiếp trên Chrome hoặc Firefox. Công cụ này cho phép lấy bất cứ mã màu ở trang web nào bạn muốn và sao chép mã màu đó vào bộ nhớ clipboard. Dưới đây là các bước lấy chi tiết một màu sắc chuẩn:
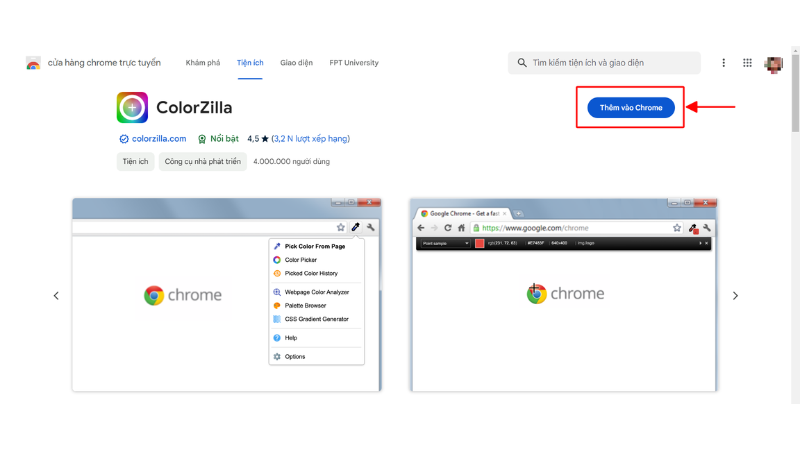
Bước 1: Vào “cửa hàng Chrome trực tuyến” tìm kiếm “ColorZilla”
Bước 2: Nhấn “Thêm vào Chrome” để cài đặt ứng dụng vào tiện ích mở rộng của Chrome

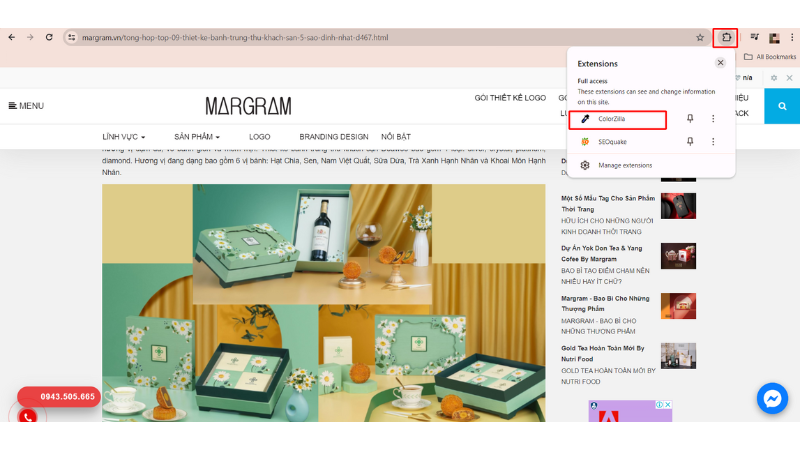
Bước 3: Sau khi cài đặt bạn nhất vào biểu tượng hình góc trên cùng bên phải màn hình như ảnh dưới. Chọn biểu tượng cái bút và chọn “Pick color from page”.

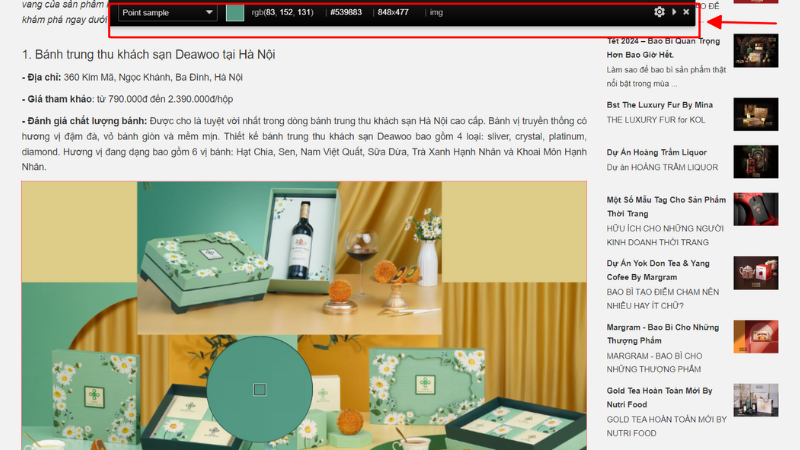
Bước 4: Di chuyển đến vị trí bất kì bạn muốn lấy mã màu click chuột mã màu đó sẽ lưu thẳng trong bộ nhớ clip board của bạn.

Vậy là bạn có thể dễ dàng lấy một mã màu bất kì một cách nhanh chóng và đơn giản chỉ với 4 bước trên.
Việc có kiến thức về bảng màu sắc chuẩn đóng vai trò quan trọng đối với một người bắt đầu với nghề thiết kế. Để trau dồi thêm kiến thức hay và mới mẻ về thiết kế nhiều hơn bạn có thể theo dõi website của Margram hoặc bạn có thể ghé thăm các sản phẩm thiết kế bao bì độc đáo của chúng tôi!
Tham khảo thêm bài viết liên quan:
"Bật mí tips phối bảng màu cơ bản hoàn hảo không thể bỏ qua"











Top 6 chất liệu giấy in name card chất lượng và phổ biến 2024
Tổng hợp tất cả điều bạn cần biết về Giấy C300
Tổng hợp 10 website thiết kế logo yến sào miễn phí và chuyên nghiệp
Giấy bồi: Giải pháp tối ưu lựa chọn bao bì cho doanh nghiệp
10 Gợi Ý Quà Tặng Tết Cho Khách Hàng Đối Tác Ấn Tượng Nhất
Khám phá sự đa dạng và những ứng dụng của Giấy bãi bằng
Từ A đến Z tất cả các loại giấy in: Giúp bạn đưa ra lựa chọn tối ưu
14++ Mẫu chữ thư pháp đẹp kèm font chữ hiện đại
Cao đông trùng hạ thảo - Lưu ý sử dụng và thiết kế bao bì
10 Mẫu Quảng Cáo Yến Sào Thu Hút Tăng Tỉ Lệ Chuyển Đổi
10 Mặt Hàng bán Tết 2025 Độc Đáo Hái Ra Tiền
Tổng hợp 8 công nghệ in phổ biến tốt nhất hiện nay
Hệ màu CMYK là gì? Ứng dụng hệ màu CMYK trong in ấn
Bảng màu RGB là gì? Ứng dụng và một số cách phối màu phù hợp
Phân biệt bảng mã màu HTML, CSS, RGB, CMYK và cách phối màu chuyên nghiệp
Chất liệu Formex là gì và những ứng dụng nổi bật
Bao bì giấy Kraft - Xu hướng tiêu dùng mới
Kích thước tag quần áo chính xác nhất kèm các mẫu đẹp
Kích thước hộp yến - Bí quyết lựa chọn hoàn hảo cho món quà sang trọng
Kích thước name card chuẩn kèm các mẫu name card đẹp